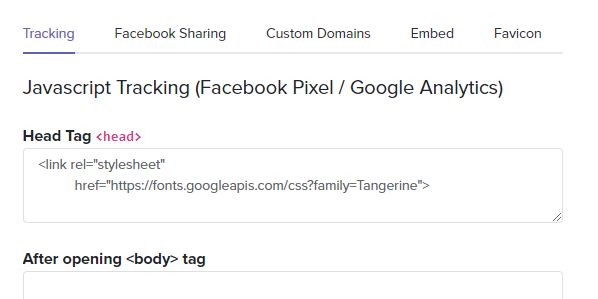
1. Add a style sheet in the <head> tag on the Launch page in your Landing Page builder:

The code used here is:
<link rel=”stylesheet” href=”https://fonts.googleapis.com/css?family=Tangerine“>

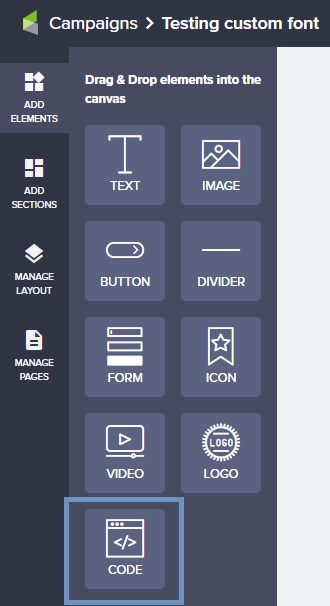
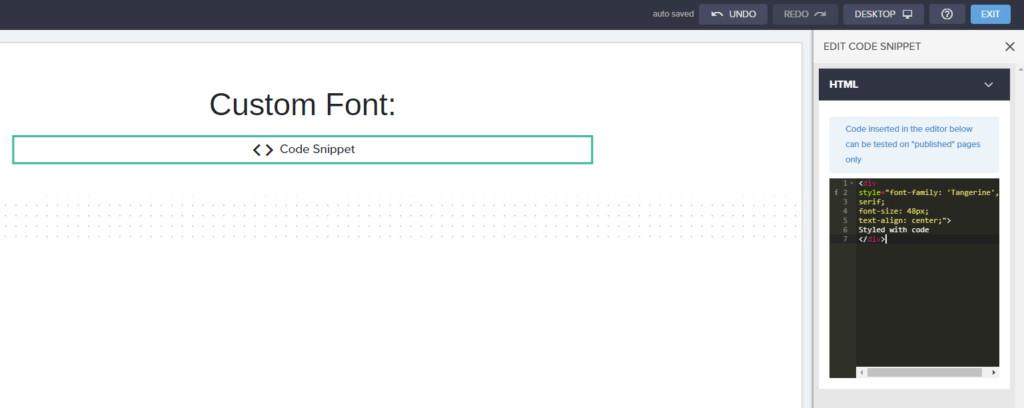
3. Add your code

The code used here is:
<div style=”font-family: ‘Tangerine‘, serif;
font-size: 48px;
text-align: center;”>
Styled with code
</div>
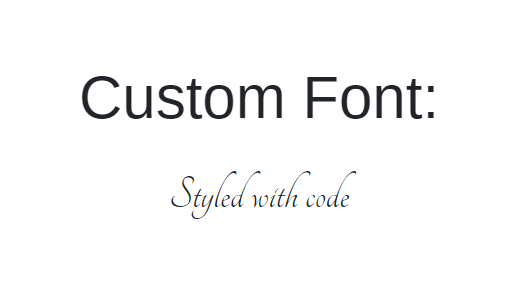
The page then looks like this:

In this example Tangerine is used as font, serif as backup font, 48px is used as size, and Styled with code is used at the text that will show.
All of these bolded elements will be replaced with your own font choices and text. You can also add any additional formatting, by adding it after the font size like shown in red below:
<div style=”font-family: ‘Tangerine‘, serif;
font-size: 48px;
text-shadow: 4px 4px 4px #aaa;“>
Styled with code
</div>
The page now looks like this:

Share via: